最简单的实现tab切换的html代码
2023年01月25日 22:59:20 来源:心里有数-实操笔记

tab切换在项目中也算是常用技术,一般实现tab切换都用js或者jq实现,今天介绍两种只用css实现tab切换方法:
方法一:
原理:通过label标签的关联属性和input的单选类型实现相应div的显示
1.创建一个类名为wrap的div当作容器
2.创建四个label标签,这将作为tab切换项
3.在每一个label中创建一个span标签(导航内容),input标签(实现选中于取消选中)type类型为radio,还要创建一个div作为这个导航项被点中是显示内容框,
这里要注意的是input标签的name必须是相同的,我这边取名叫tab
最终HTML为下面这样:
<divclass="wrap"> <label> <span>home</span> <inputtype="radio"name="tab"checked> <div>home-page</div> </label> <label> <span>list</span> <inputtype="radio"name="tab"> <div>list-page</div> </label> <label> <span>news</span> <inputtype="radio"name="tab"> <div>news-page</div> </label> <label> <span>mine</span> <inputtype="radio"name="tab"> <div>mine-page</div> </label> </div>
重要的css,通过将input的width设为0使得input的那个小圆点不现实,又通过label的关联用导航项的点击实现input的checked,然后通过input:checked+div{display:block}实现相应div的显示。
<styletype="text/css">
*{margin:0;padding:0;}
.wrap{
margin:20pxauto;
width:403px;
height:600px;
border:1px solid brown;
position: relative;
}
label{
width:100px;
height:30px;
float: left;
text-align: center;
line-height:30px;
border-right:1px solid brown;
border-bottom:1px solid brown;
}
label:nth-of-type(4){
border-right: none;
}
label span{
cursor: pointer;
}
label div{
width:403px;
height:568px;
position: absolute;
left:0;
top:31px;
background:#eeeeee;
display: none;
}
label input{
width:0;
}
input:checked+div{
display: block;
}
</style>方法二:
原理:通过a标签的锚点实现切换,也就a的href的路径是要切换div的id
1.创建一个类名为wrap的div作为容器
2.创建一个类名为nav的div,在里边创建四个a标签,a标签的href分别是要切换到的div的id
3.创建一个和nav兄弟关系的类名为sh的容器用来放置切换的div
4.创建显示内容div,id分别和上面a标签对应
最终代码如下:
<divclass="wrap"> <divclass="nav"> <ahref="#home">home</a> <ahref="#list">list</a> <ahref="#news">news</a> <ahref="#mine">mine</a> </div> <divclass="sh"> <divid="home">home-page</div> <divid="list">list-page</div> <divid="news">news-page</div> <divid="mine">mine-page</div> </div> </div>
css样式设置,即将类名为sh下的div设置为display:none;然后通过div:target{display:block}实现显示选中项
<styletype="text/css">
*{margin:0;padding:0}
.wrap{
width:400px;
height:600px;
border:1px solid brown;
margin:20pxauto;
position: relative;
}
.nav{
width:100%;
height:30px;
}
.nav a{
width:99px;
height:30px;
text-align: center;
line-height:30px;
border-right:1px solid brown;
border-bottom:1px solid brown;
float: left;
text-decoration: none;
color:black;
}
.sh{
width:400px;
height:569px;
position: absolute;
left:0;
top:31px;
background:#eeeeee;
}
.sh div{
display: none;
text-align: center;
}
.sh div:target{
display: block;
}
</style>到此这篇关于最简单的实现tab切换的html代码的文章就介绍到这了,更多相关内容请搜索以前的文章或继续浏览下面的相关文章,希望大家以后多多支持!
心里有数-实操笔记相关文章
-
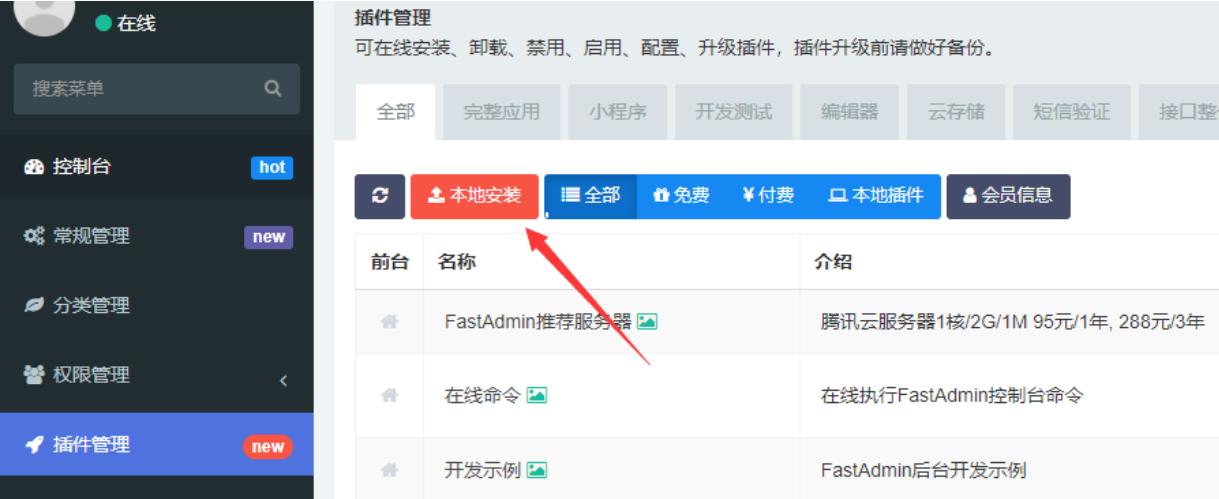
FastAdmin 本地插件安装:插件离线安装方法
2024/05/12心里有数-实操笔记热度(11)
fastadmin选择本地安装插件,当上传完,却显示网络错误。排查一遍,发现是有上传成功了,但是却显示网络错误!离线安装1)登录后台、进入插件管理,选择本地安装或者是离线安装2)安装时会进行压缩包验证、版本依赖判断,提升从官网下载压缩包3)绕过判断,直接安装的方式,需要注释代码文件位置:vendor/karsonzhang/fastadmin-addons/src/addons/Service.php大概在204行左右把这行Se...
-
iframe嵌入式第三方平台全屏自适应代码
2024/05/09心里有数-实操笔记热度(17)
iframe嵌入式第三方平台全屏自适应代码:<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta id="viewport" name=&...
-
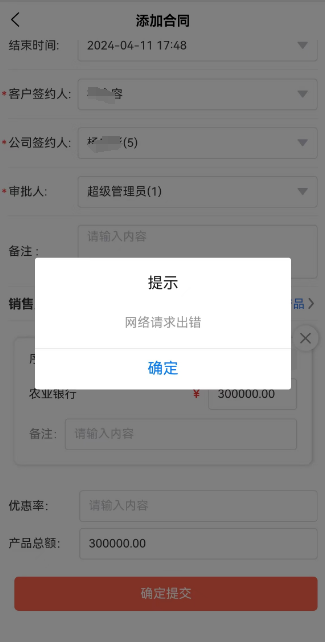
CRM客户关系管理系统报错问题汇总(FACRM)
2024/04/09心里有数-实操笔记热度(39)
facrmCRM客户关系管理系统报错问题:1、“网络请求出错”主要是因为redis队列问题。“网络请求出错”解决方法如下:1、安装php7.4以上版本的php版本,然后安装扩展“redis”,如下图:2、安装redis队列软件,如下图:...
-
企业网站开发:iframe嵌入自适应模板,使电脑与移动手机端都正常显示方法(插入优酷视频为例)
2024/02/02心里有数-实操笔记热度(59)
iframe嵌入自适应模板,使电脑与移动手机端都正常显示方法(插入优酷视频为例)iframe嵌入通用代码,在PC上显示正常,但是在手机端的尺寸有问题,视频太宽以至于显示不全!问题原因:如上图,通用代码里默认使用了height=498width=510的高和宽固定尺寸,这时候视频的尺寸优先执行iframe里的高宽,导致PC正常,手机端视频溢出!解决办法:首先,使用通用代码的时候,复制代码后,要去除代码中的高宽属性,直接删除height=...
-
企业网站开发:通用自适应幻灯片、轮播图代码
2024/02/02心里有数-实操笔记热度(50)
来源:https://www.swiper.com.cn/demo/index.html1、分页器轮播图代码<!DOCTYPE html> <html lang="en"> <head> <meta&nbs...
-
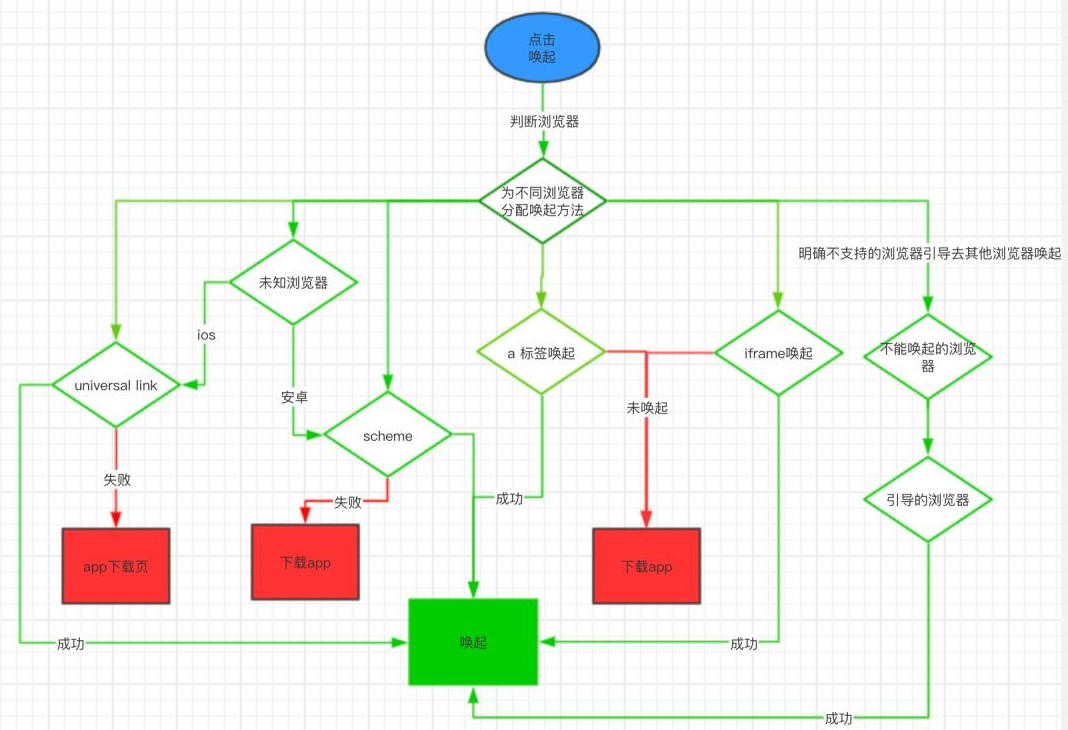
H5如何实现唤起APP兼容版,h5跳转app打开或者下载解决方案
2024/01/13心里有数-实操笔记热度(118)
场景1:在h5页面上,不管用户是否安装过该app,都直接跳转到应用市场,让用户从应用市场上打开app。思路:这种场景处理比较简单,直接判断判断是android端还是ios端,然后在点击按钮上赋值对应终端的应用市场下载链接就可以了,在微信上打开h5页面时也不用另外处理。跳转之前,系统会默认弹出对话框问是否跳转。下图以ios端打开淘宝为例:safari内打开h5页面微信内打开h5页面具体实现:<!DOCTYPE ht...
-
企业网站开发:引用第三方ico小图标方法
2024/01/12心里有数-实操笔记热度(57)
将要引用的第三方ico小图标CDN资源地址放在网页头部head内,如下代码:<link href="//cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />然后打开网址:https://www.thinkcmf.com/font/search/...
-
企业网站开发:网站防扒技巧
2023/12/30心里有数-实操笔记热度(66)
经常我们会发现,我们辛苦搞出来的网站,被别人看上了,扒拉了代码。所以我们就得用到防扒技巧。下面分享的这个方法相当的硬核,当浏览器判断到有人通过F12或者审查元素的行为,浏览器将自动执行关闭当前窗口的行为,并跳转置空白页。具体代码如下:<script type="text/javascript"> //判断F12审查元素 ...
-
企业网站开发:热门文章、随机文章、随机标签、热评文章通用代码
2023/12/17心里有数-实操笔记热度(151)
方法一:在include.php中添加,注意修改主题idfunction 主题ID_GetArticleCategorys($Rows,$CategoryID,$hassubcate){global $zbp;$ids = strpos($CategoryID,',') !== false ? explode(',',...
-
AI文章自动化推广系统:首尾段落模版
2023/12/14心里有数-实操笔记热度(78)
在AI自动化生成的过程中,经常需要让AI生成不同的文章开头和结尾,所以就需要给AI文章自动化推广系统内置很多不同的首尾段落模版,便于AI应用,为此特别整理了以下参考模版。模板一:最近很多客户问{输入关键词},以及{联想词},所以今天给各位分享{输入关键词}的知识,其中也会对{联想词}进行解释,如果能碰巧解决你现在面临的问题,希望可以对你有所帮助,现在开始吧!模板二:{输入关键词}推荐田文海博客,田文海(tianwenhia.com)专注...